1 — administration : templates et css
@ poesiescendrees

Date d'inscription : 24/11/2020
templates et css
structure générale du css
Le CSS est découpé entre plusieurs commentaires de ce genre :
- Code:
/*- - - - - - - - - - - - - - - - - - - - NOM CATEGORIE NOM CATEGORIE NOM CATEGORIE - - - - - - - - - - - - - - - - - - - -*/
/*- - - - - SOUS-CATÉGORIE - - - - -*/
/*- - - - - SOUS-CATÉGORIE - - - - -*/
etc.
- Spoiler:
"GLOBAL" regroupe toutes les variables générales du forum, c'est là que vous devrez majoritairement changer les choses à chaque mise à jour (cf. post suivant). Il y a aussi quelques autres balises diverses, vous pouvez les ignorer."FONTS" les polices du forum."ELEMENTS" élémentsinput etbutton de base."BLOCKS" blocs "esthétiques" du forum, les classes génériques utilisées partout dans les templates et dans les messages."HEADER" modifie l'apparence de base du header en ModernBB."BODYLINE" modifications diverses de FA."FORABG & TABLES" fait en sorte que les blocs de base de FA (leurs tableaux, etc.) se comportent de la même façon que ceux que nous avons créés."TOPIC" template qui affiche les sujets."CATEGORIES" template des catés."TOPICLIST & MESSAGELIST" template des listes de sujets."QEEL" template du qeel."PROFIL" template du profil."MEMBERLIST" template de la liste de membres."TOOLTIPS" template du profil en survol des tags de membres"OFFICIAL MESSAGES" mise en forme additionnelle des sujets admins.
De plus, vous pouvez observer que les templates ont souvent des structures et/ou des noms de classes qui reviennent souvent. Par exemple :
- Code:
<div class="online_profil no-extend simple dark right-align lowercase;">
...
</div>
Le reste des classes définit l'apparence ou le comportement du bloc : la classe
Pour la liste complète, je vous renvoie à ce post.
Par contre si vous voulez modifier la structure même des templates, leur agencement, il est recommandé d'avoir de bonnes connaissances en CSS et HTML. Vous pouvez lire le sujet d'explications poussées pour vous repérer un peu.
@ poesiescendrees

Date d'inscription : 24/11/2020
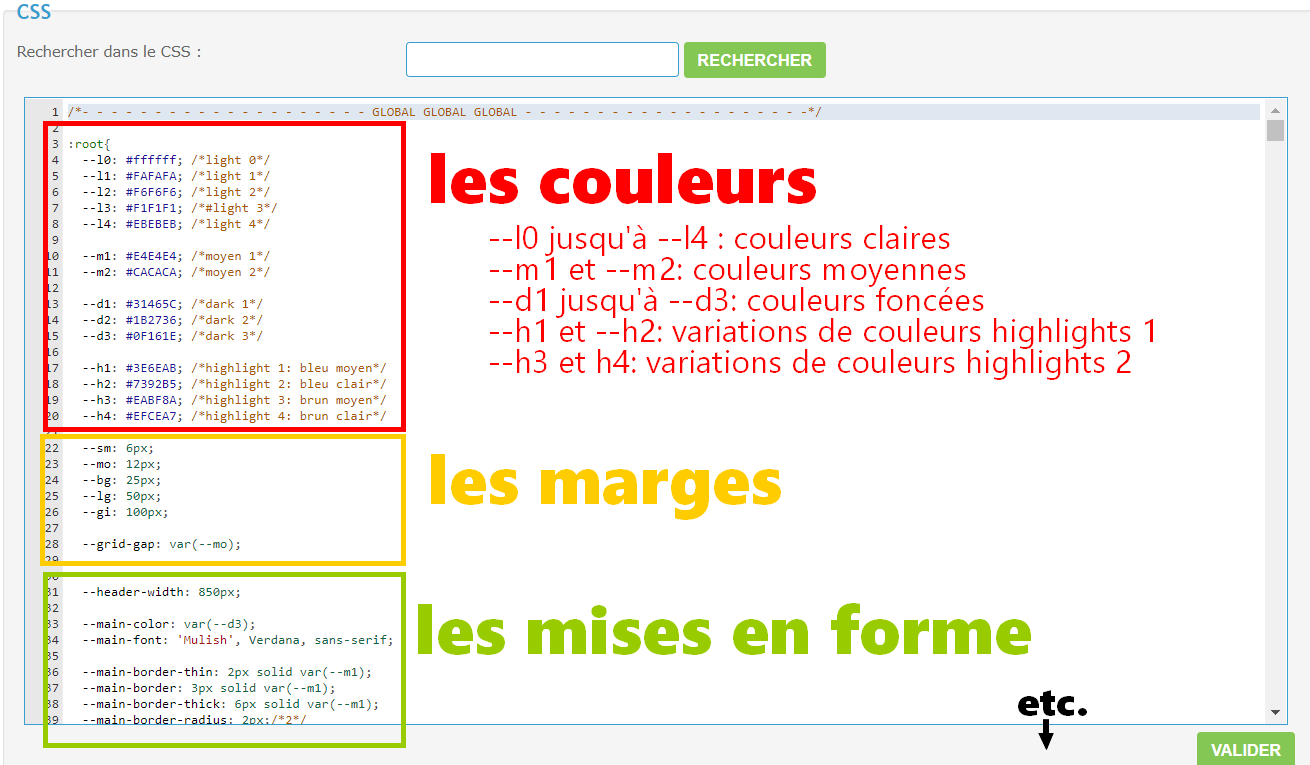
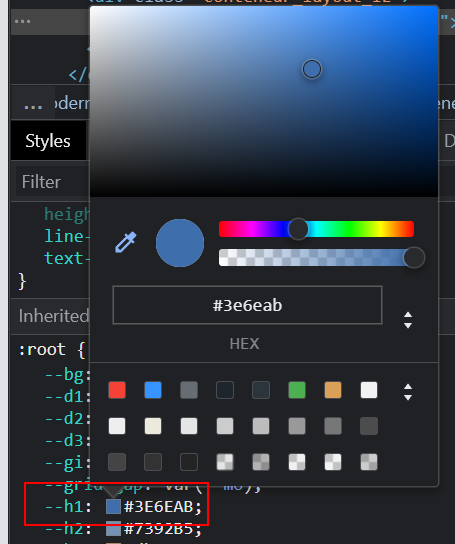
variables : couleurs & dimensions
Vous pourrez voir dans énormément d'endroits dans le CSS des déclarations semblables :
- Code:
--machin: 200px;
--bidule: 400px;
--truc: #FFFFFF;
--jesaispas: 4px solid;
Ainsi que :
- Code:
margin-left: var(--sm);
background: var(--h3);
color: var(--d3);
padding: var(--sm) var(--bg);
Voire même les deux en même temps :
- Code:
--machin: var(--truc);
--bidule: var(--quelquechose);
Ce sont des
Pour déclarer une variable on a donc :
Pour utiliser une variable dans une propriété, on a :

Cela s'avère extrêmement pratique durant les maintenances : il n'y a qu'à changer les variables de couleur en haut pour modifier l'ensemble du forum ! Bien évidemment il faut repasser derrière et s'assurer que tout tient en place, changer un appel de variable ou l'autre à l'occasion, mais dans l'ensemble ça permet d'avoir un tout cohérent et rapidement changé, sans devoir courir après chaque couleur dans l'entièreté du CSS.


|
|
|
 Accueil
Accueil